Adobe Photoshop Tutorial.
click on images to see their original size!
Learn to create a stylish green logotype.

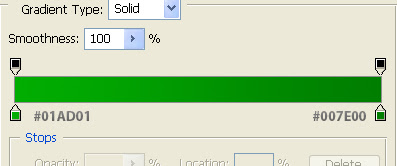
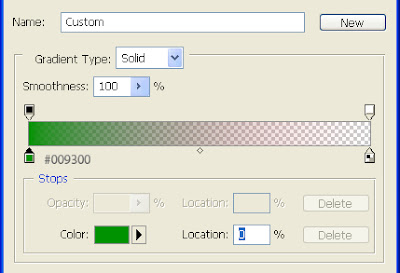
Let’s start with opening a new document 350x200px. Create a new layer, and fill it with this gradient:


Now, take a text tool, and write whatever you want. I’ve wrote a “STYLISH LOGO” words, using a Agency FB font, bold, 45 pt. Leave some space between the words:

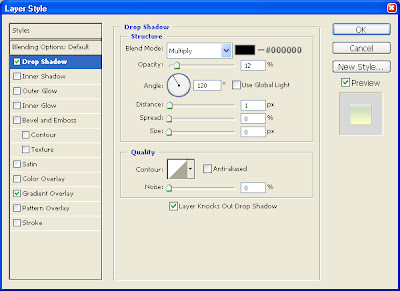
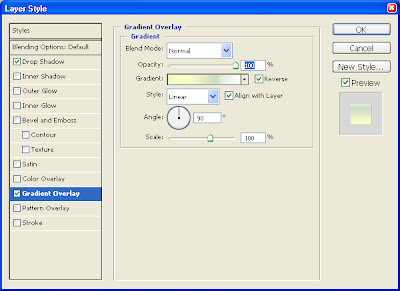
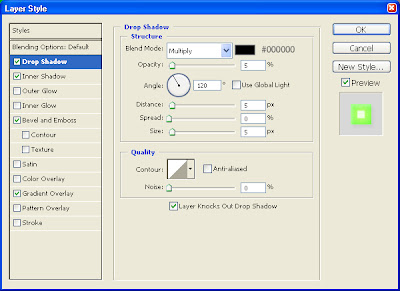
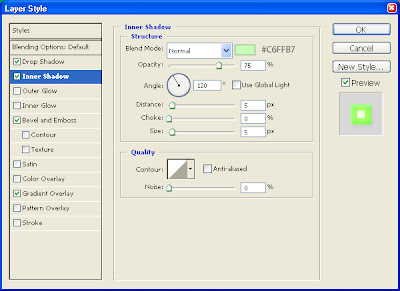
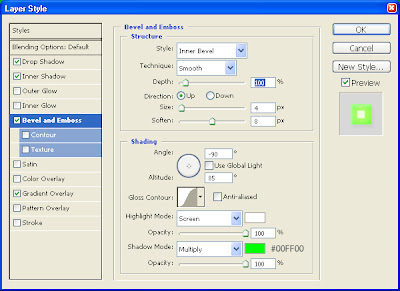
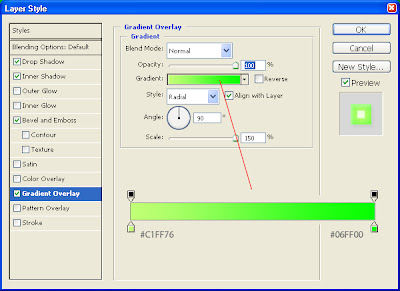
Now, apply the following effects to our text layer:



That is what you must get:

Now, take the Custom Shape Tool, and draw a star shape:

Apply to it the following settings:




That is what we must get:
Now, Ctrl+click on a layer icon to select it, go to Select > Modify > Contract by 1 px, press ok.

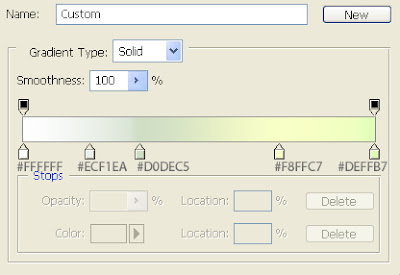
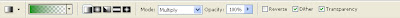
Create a new layer, take a Gradient tool wit the following settings:


And drag it from a different sides of our star. That is what we must get:

Now, again go to Select > Modify > Contract by 1 px, create a new layer, take a gradient tool from white to transparency, and drag it from upper left side of our star to its center. Press Ctrl+D to deselect.

Now, duplicate our star layer. Delete all effects in a duplicated layer, send him behind all layers except background, press Ctrl+T to transform it, and make it bigger, as it is shown. After that, change its Opacity to 7%. That’s it!

Copyright © http://megatutorials.blogspot.com

