Adobe Photoshop Tutorial
click on images to see their real size
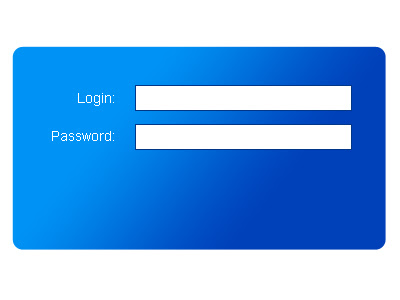
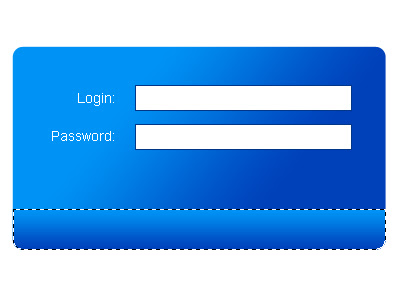
In this tutorial, you will learn to create a stylish search bar for a website.
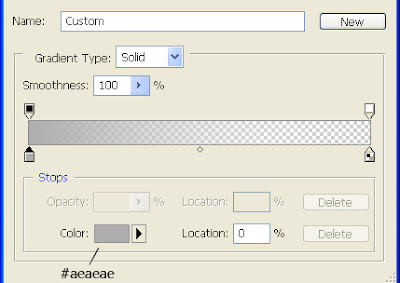
Let’s start with creating a new document, with 450px by 200px. As a background I used a gradiend from # 808080 to # 616161.

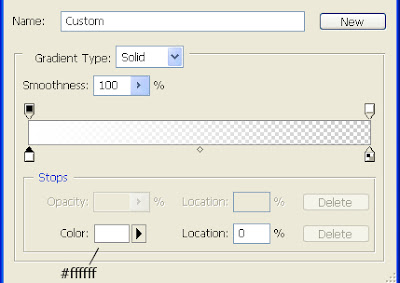
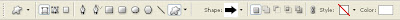
Select Rounded Rectangle Shape Tool with the following settings, and draw a shape:


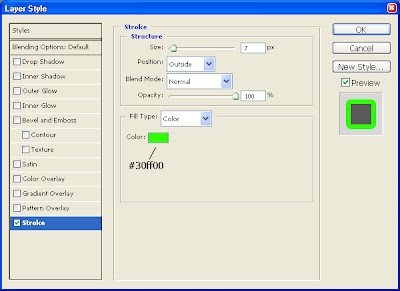
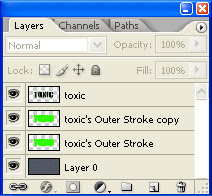
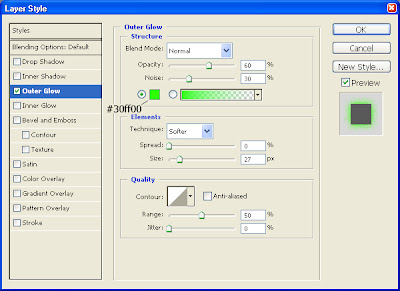
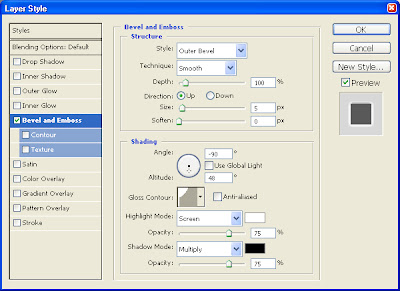
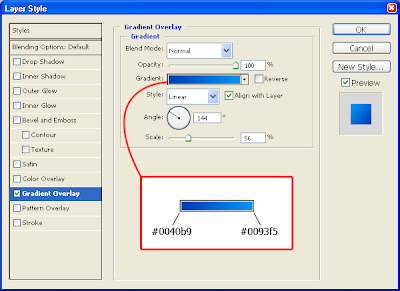
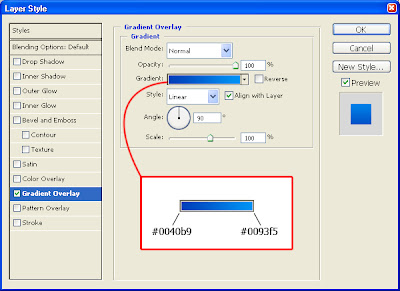
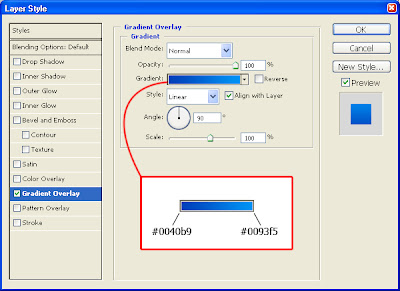
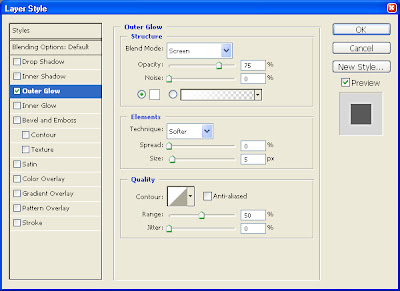
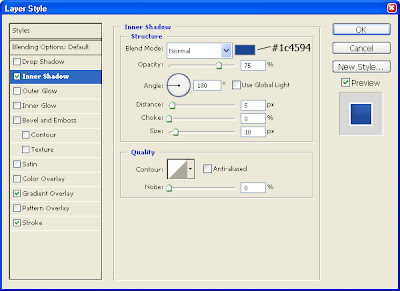
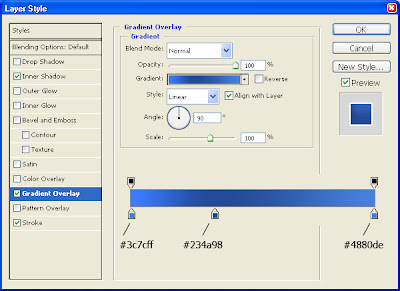
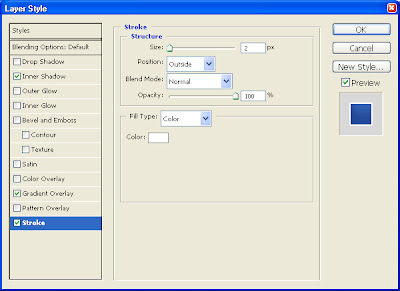
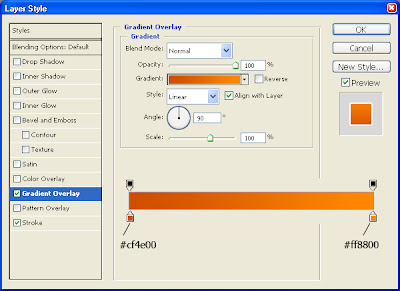
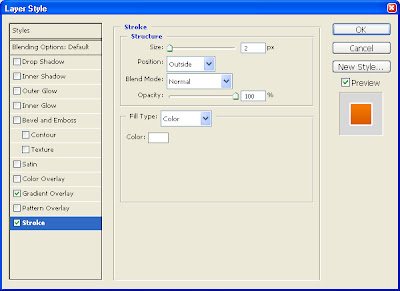
Name that layer as “Shape 1”. Duplicate it by pressing Ctrl+J and name duplicated layer “Shape 2”. “Shape 2” layer must be above “Shape 1” layer. Now, apply to “Shape 2” layer following settings:



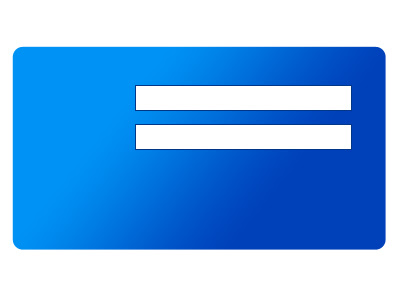
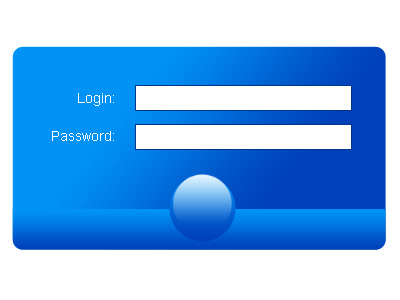
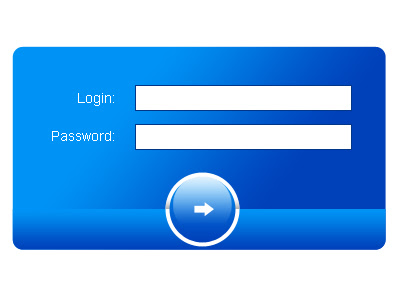
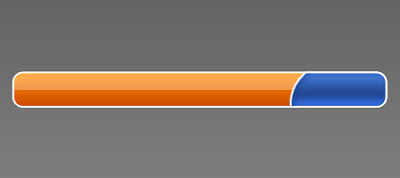
That is how it must look like:

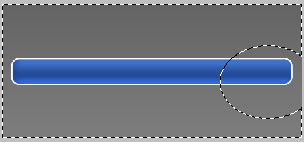
Now, apply the following settings to the “Shape 1” layer:


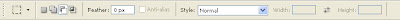
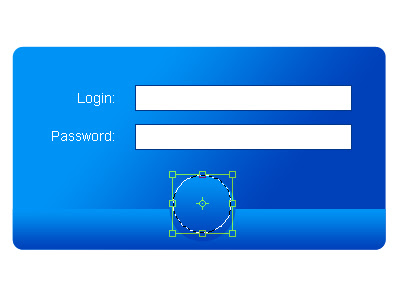
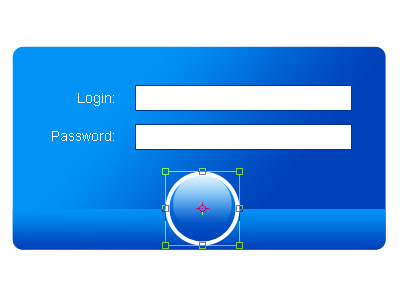
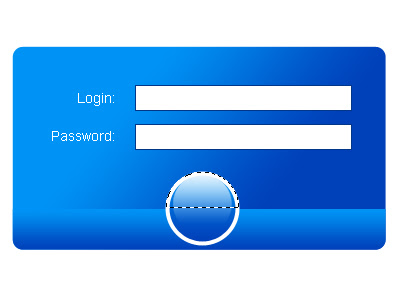
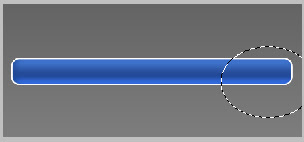
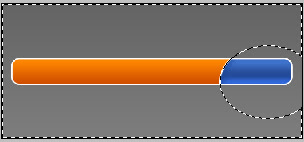
Rasterize “Shape 2” layer, select a part of it with a Elliptical Marquee Tool (as it is shown below), press Ctrl+I to invert the selection, press the Delete button and after that – Ctrl+D to deselect:




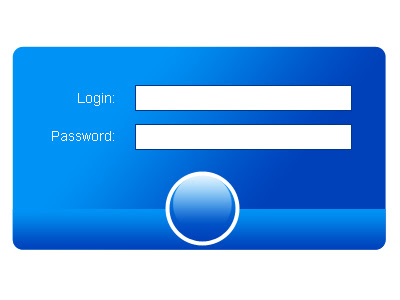
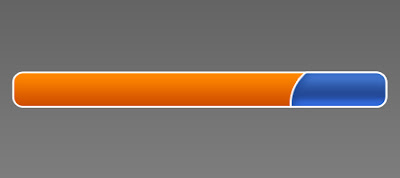
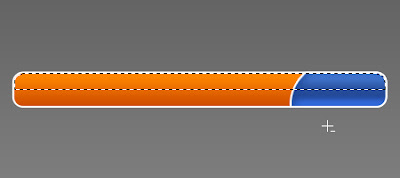
Select the “Shape 1” layer by Ctrl+Click on it, and with a Rectangular Marquee Tool – cut the bottom of the selection, like this:

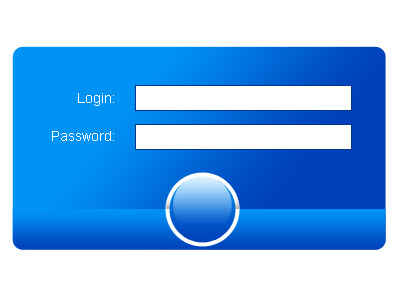
Create a new layer (above the “Shape 1” layer), fill our selection with white color and set the layer transparency to 30%. Press Ctrl+D to deselect:

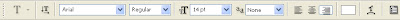
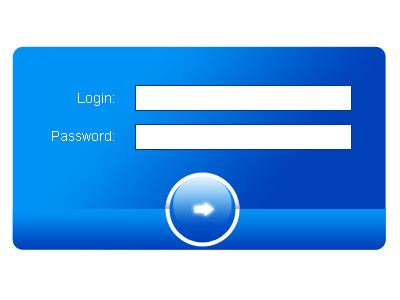
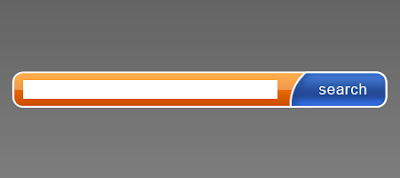
Now, with a Rectangular Shape Tool draw a shape where the input field should be. And with a Arial font 17 pt write a “search” word in a button. Here is the result

Copyright © http://megatutorials.blogspot.com